How the Kindle is ugly and feels wrong, let aside the subjectivity of beauty or taste.
Quotes form the Newsweek article :
"If you're going to do something like this, you have to be as good as the book in a lot of respects," says Bezos.
First, it must project an aura of bookishness; it should be less of a whizzy gizmo than an austere vessel of culture.
Form factors

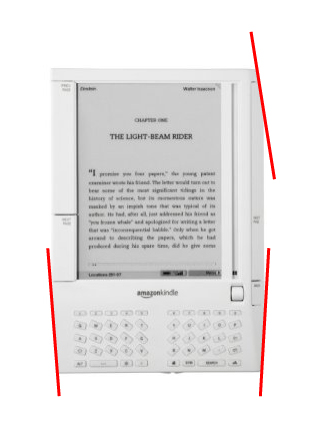
While the overall shape seems to be well proportioned and balanced (considering the plain volume alone), I don't get the reason of being of these angled cuts. Does it add comfort when holding the device or interacting with it ? Does it help to frame the text better ? Does it relate to some cultural meaning ? As from today, I'd like to get a clue. To me this is just a subjective decision, style for the sake of it, and it hangs in there as a hair on the soup. Same feeling about the progressively slanted keys of the keyboard. Style is good, but it needs to be backed up with purpose.

I don't have anything against asymmetrical designs, and as said above, the volume itself is ok to me. But having symmetric elements (the keyboard and the screen) that weight the most visually included un-centered (left aligned) in an asymmetric shape can only result as a mess. If you choose asymmetry, stick with it. For example, don't make a symmetric keyboard when you can do an asymmetric one. But first, don't choose it when the purpose of the object is to display a book page that looks like it's having a center line (apparently they acknowledged this fact by placing the logo centered under the screen).

Why the hell would you formalize a linear notion such as previous/next in a non linear way ? I've been staring at this picture for a long time and I simply don't get it.

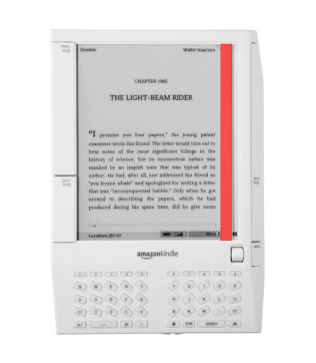
Somebody explain me why this separation on the right of the screen couldn't have been integrated in the screen as a graphic element rather than a plastic stripe. Does it have a function other than this one ?
Ergonomics

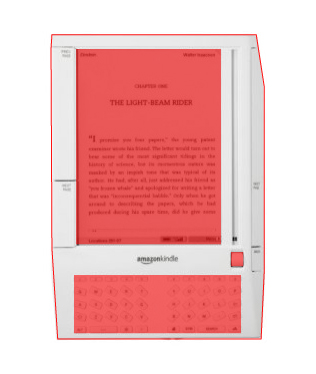
I don't know for the guys at Amazon, but when I read a book, I like to grab it full hand. More importantly, when I lay on a couch or in a bed with a good book, I tend to change the way I hold it every now and then because it gets uncomfortable at some point. The picture above is highlighting the areas where you have the option to hold the Kindle without interacting with it. It is very little, far from being enough. Reading on the Kindle, you'll have this underlying stress of being careful to do not hit a button unintentionally, while a book while let you dive 100% in the text.

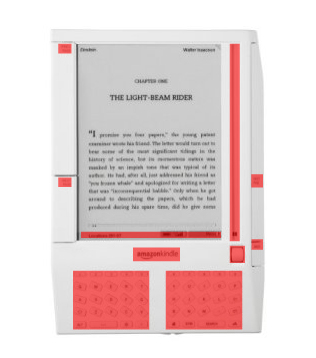
Speaking of reading comfort, here are highlighted the visual features that are distracting the eyes of the reader from the text. Far too much.

Usually, the left is associated with the past, and the right is associated with the future. Instead of having 2 sets of previous page / next page buttons, one on each side of the screen, why didn't they place the previous page button on the left of the screen, and the next page button on the opposite side ? Probably because they thought that lefties would be lost without a next page button on "their" left side of the screen I guess. Amazon is supposed to have great knowledge in the field of user interface, and I don't understand why they validated choices like this.
Some ideas
♦ Cover by default. A screen needs protection, and in the case of a book (electronic or not), a cover has a semiotic meaning. It's what distinguishes a pile of bound paper sheets from a book. So if you try to achieve some sort of bookishness, start from here.
♦ Get rid of the unnecessary elements like the keyboard, the logo or the "next" and "previous" writings (make them obvious instead) from the face where the text is displayed. This is a device which purpose is to stage text from an author and allow the reader to dive into it. Respect the text.
♦ Match the color and finish of the casing surrounding the screen with the ones of the e-ink screen to get closer to what happens on a book page. Making the sides darker will also help to get a better result by highlighting the "page" in the device.
♦ Make it waterproof. At least as some cameras like the Pentax K10D are. So you can feel comfortable reading the morning news while drinking your coffee.
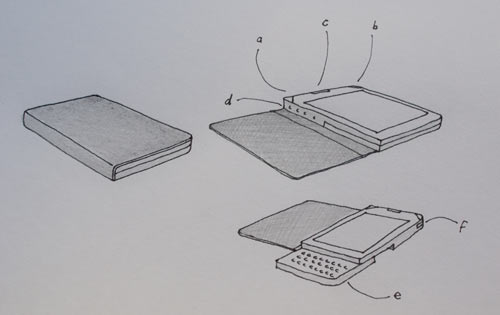
♦ Here is a sketch of a possible scenario, assuming that touch screen are not available for e-ink displays.

b : next page button.
c : insert bookmark button.
d : book index, library, notes & bookmarks, volume, shop and news buttons.
e : slide out keyboard for additional controls and input.
f : scroll wheel to navigate menus or flick through pages while reading.
The cover would act as a power button. When it's open, it's on.
The connection points (usb, power, sound) would be accessible when the keyboard is slid out.